There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
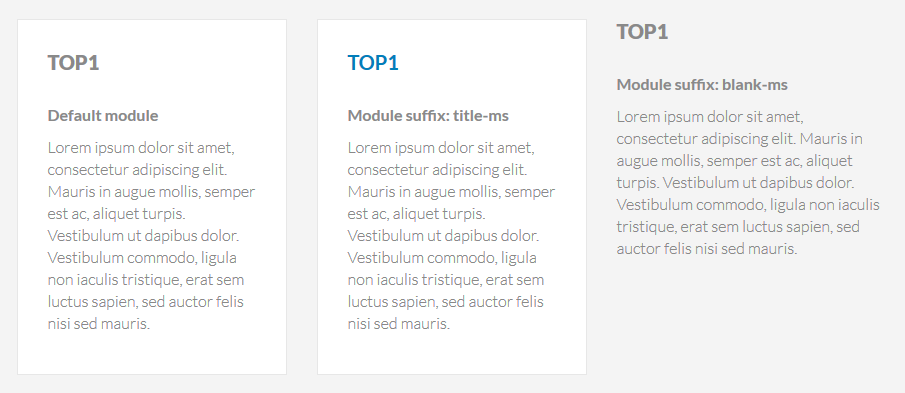
1. Available module designs

2. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for slides. Otherwise a module will use the default css styles.
Suffix name: slider1-ms

Suffix name: testimonials-ms

Suffix name: testimonials-ms alternative-ms

404 OOPS!
Page not found!
"Sorry, it appears the page you were looking for does not exist anymore or might have been moved.
Please try your luck again."
This is a Joomla! article displayed as custom 404 page.
How to modify this page?
Step 1: Go to Content -> Article Manager.
Step 2: Find and edit the "Error 404" article.
How is the search module displayed?
It is displayed using the "Content - Load Modules" plugin. It allows to display a module in a Joomla article.
The module is published on the following position: error404-search
How to display a different article as custom 404 page?
If you want to display other article, you need to change the article ID in the following location: /templates/jm-services/error.php
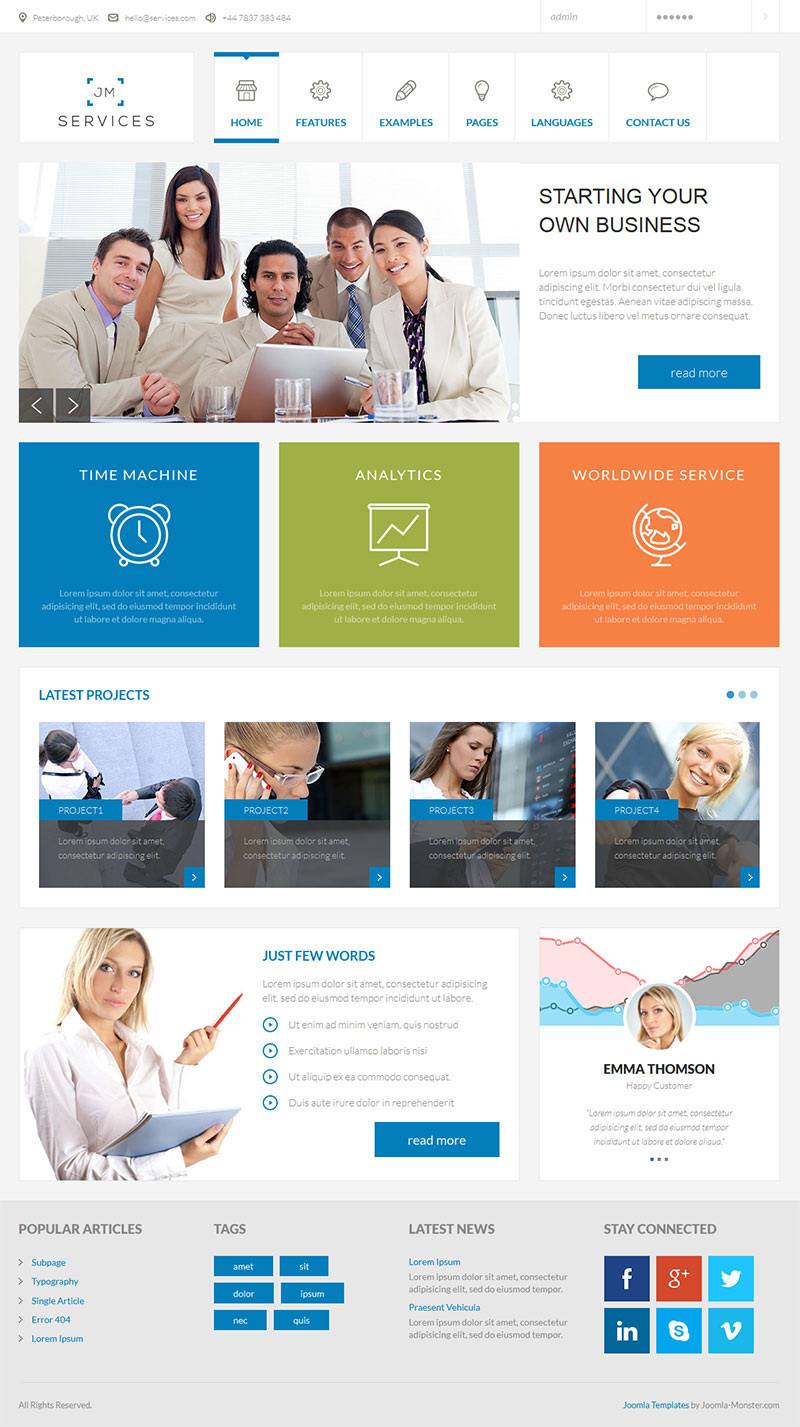
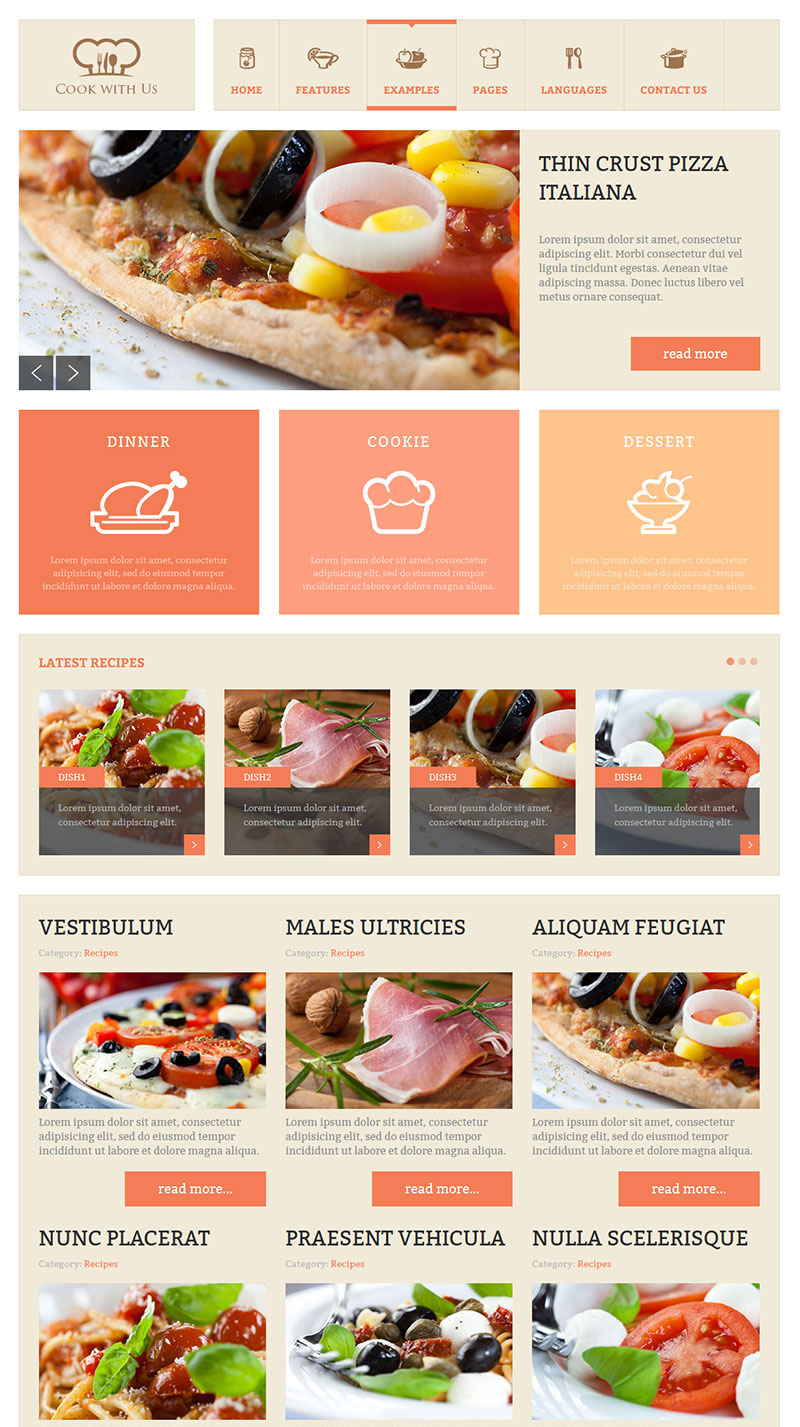
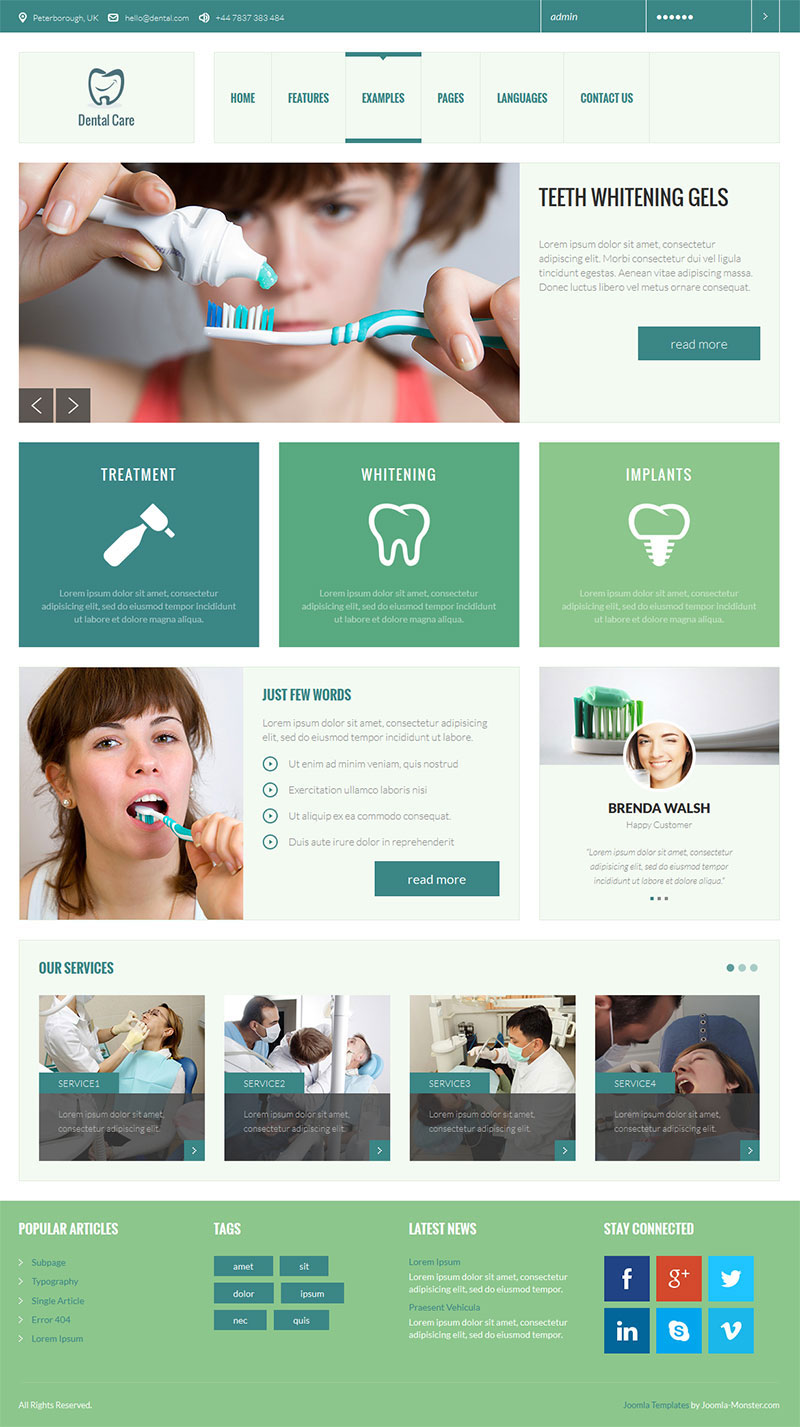
JM Services Joomla template is using fully responsive layout that adjusts to various screens: desktops, tablets or mobiles.
EF4 Framework includes Layout Builder tool which allows you to customize template layout for different screen dimensions.

There is a possibility to disable access to the front of your site.
How to enable the offline page?
Step 1: Go to "System -> Global Configuration -> Site".
Step 2: Click on "Yes" for "Site Offline" option.
Step 3: Fill in a text for "Offline Message" to give your visitors some explanation about why your website is unavailable.
Step 4: Click on "Save" to save your settings.
How to customize the offline page?
You need to edit the following file: /templates/jm-services/offline.php